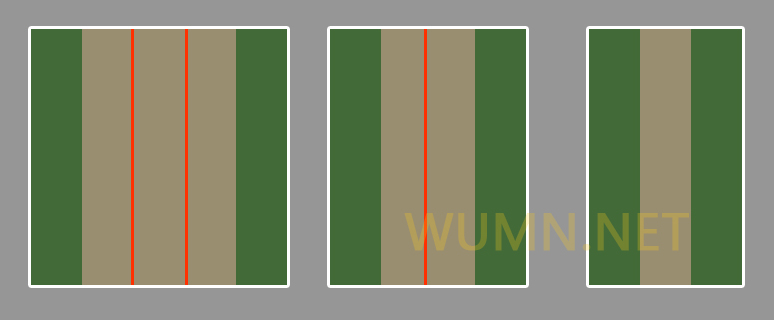
最近手上有一个手游项目。跑酷类型的。其中需要做一条赛道。需求很简单。泥土赛道加上两边的草地,但是赛道会有三道和两道、一道的。如下图。

本来按照常规方法,分别做好三种规格的贴图,贴上去就完事了。但是强迫症发作。觉得这样做比较浪费,于是开始盘算着各种方案,最后决定从shader入手。争取用一张贴图解决所有需求。
首先我对贴图做了一个规划,如下图。我把一张贴图五等分,绿色部分画草地纹理。黄色部分做泥土地纹理。泥土地隔成三条道。

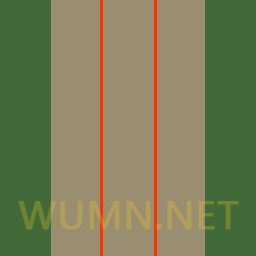
这是完成的贴图。

接下来。我需要做一个shader,用这张图配合一个Alpha通道,来完美实现三种模式赛道。
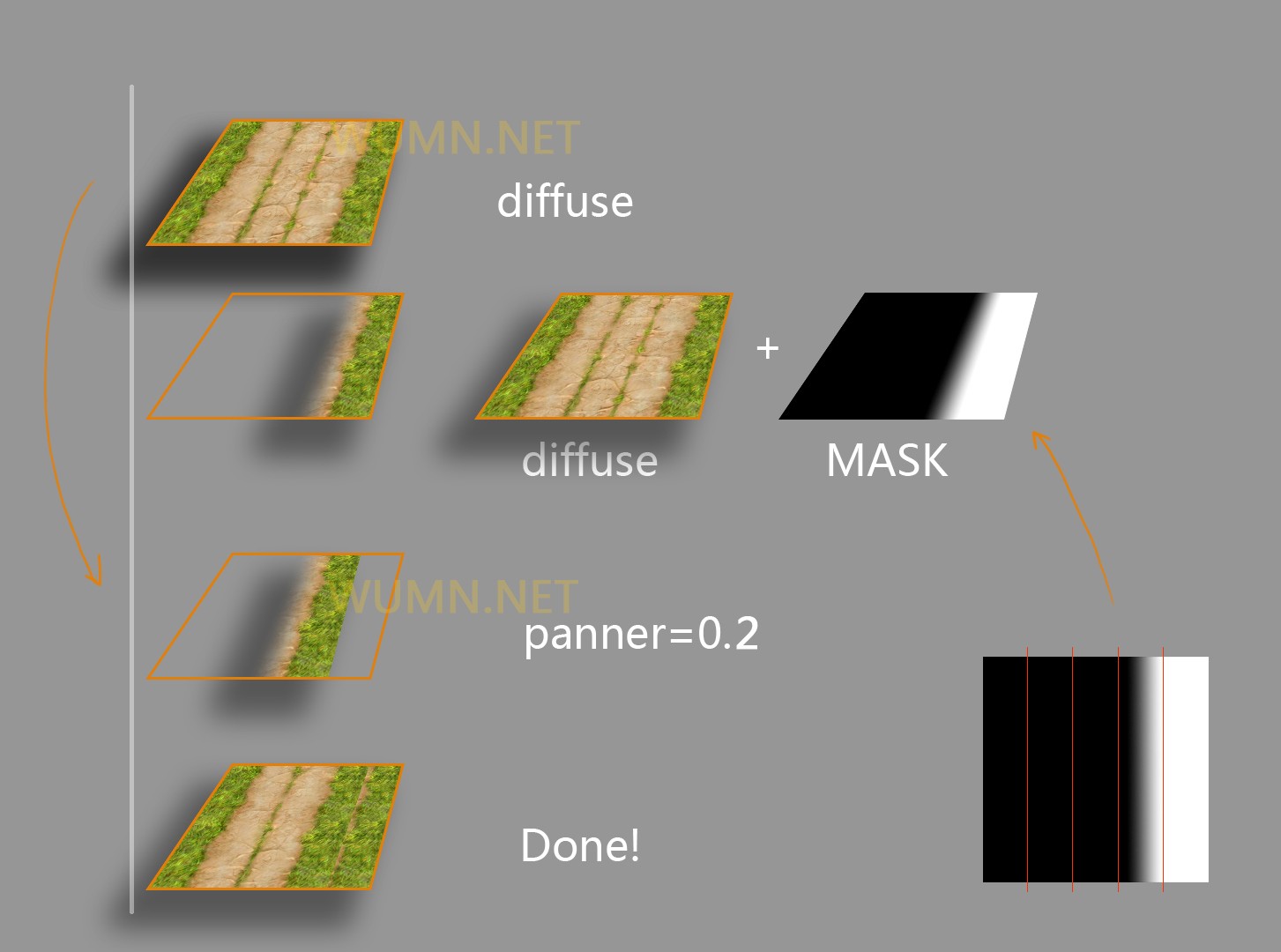
我也做了一张流程图来阐述我的思路,具体方法为:
l 首先我需要在这张贴图的Alpha里面做一张MASK,这张黑白通道贴图白色的地方为有效部分,黑色的部分是透明部分。之前我已经在这张图上做了五等分的划分,那么从最右边起。第一个区域是全白,第二个区域是一个渐变过度。
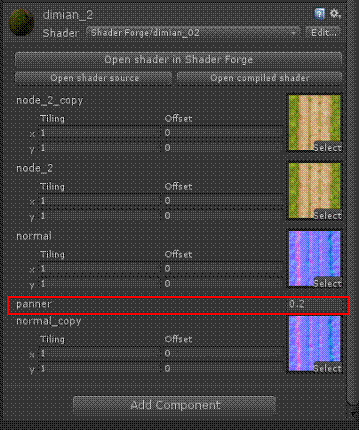
l 然后给这张贴图一个UV偏移计算(panner)U方向的数值取到0.2。之所以是0.2,是因为引擎里面。UV的坐标也是以(0.0)开始。(1.1)结束的,那么之前五等分的区域,每一个区域的宽度就是0.2了。这个时候我需要位移一格,数值就是0.2.
l 最后在和这张图的原始RGB数值进行一个插值运算。数值取位移后的MASK的灰度数值。在游戏引擎里面。我们在Photoshop里面看到的白色的RGB值是255.255.255,黑色的RGB值是0.0.0.但是游戏引擎里面的计算方式是白色为1,黑色为0. 灰度部分,数值则是0.000……1到0.999……9

这样就做成两条道的shader,这个时候其实可以将panner的数值做成一个变量,这样策划或者其他美术拿到这个shader的时候自己也可以调整了。将这里的数值给到0.4的时候。就是一个单道的shader了。最后建模的时候。模型UV做出相应的设置就好了。
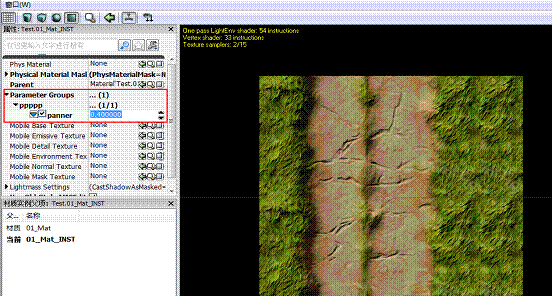
比如UDK里面:

或者unity里面

最后的效果

原理其实很简答,这样就节省了贴图和shader。做手游项目经常为了优化资源头疼,其实在一些细节方面多思考。是有很多办法达到资源利用最大化的